This is a guest post from our trusted website accessibility partner User Vision; the experts in user research, UX strategy, accessibility and experience evaluation.
So, you care about accessibility. You’ve got the wheelchair ramps, the hearing loops, the elevator access… Everything a disabled guest might need at your hotel.
But let’s take a step back, before said guest even steps foot into your lobby. What about your website? After all, a guest isn’t going to be able to enjoy all the ways you’ve considered their accessibility needs if they can’t even book a stay in the first place.
What is digital accessibility?
Digital accessibility means removing barriers so that everyone, regardless of ability, can access and use digital services. Whether someone is blind, neurodivergent, or has a motor or auditory impairment, they should still be able to navigate and use your website.
"But I'm in the U.S. Isn't this just a DEI thing?"
Not quite. If you have operations or customers in the UK, EU, Japan, or many other regions, you’re likely required to comply with the Web Content Accessibility Guidelines (WCAG). The latest version is 2.2, and the legal standard in many countries is to meet Level AA compliance. In the US-based websites must comply with the Americans with Disabilities Act (ADA), and from June 2025 any new website serving customers in the EU must comply with the European Accessibility Act (EAA).
But if regulations don’t convince you, maybe this will: money. In the UK alone, disabled people control an estimated £374 billion in annual spending power, often referred to as the Purple Pound. Of that amount, £12–14 billion is spent specifically in the tourism and hospitality sector.
And this isn’t just a UK story. Globally, over 1.3 billion people live with some form of disability—that’s nearly 16% of the world’s population. The spending power of this group and their families is estimated in the trillions of dollars. If your website isn’t accessible, you’re not just excluding people; you’re leaving serious revenue on the table.
So, what are these guidelines anyway?
The Web Content Accessibility Guidelines (WCAG) are a set of internationally recognised standards for making web content more accessible to people with a wide range of disabilities.
WCAG is organised around four core principles, often referred to by the acronym POUR:
- Perceivable: Can users perceive the content, even if they can’t see or hear it in the usual way?
- Operable: Can users navigate and interact with your site, whether they’re using a mouse, keyboard, screen reader, or voice input?
- Understandable: Is the content and interface clear, predictable, and easy to follow?
- Robust: Does your site work well across different browsers, devices, and assistive technologies?
This includes things like ensuring screen reader compatibility, providing keyboard navigation, using clear and consistent language, and writing clean, semantic HTML so that assistive technologies can interpret your content properly.
The most recent version is WCAG 2.2, released in 2023, and most legal requirements around the world refer to Level AA compliance as the minimum standard.
What should you actually do?
Your website probably looks great. You’ve had designers work their magic, professional photos taken, and the copy crafted to perfection. But what kind of experience does it offer to someone who doesn't interact with it in the typical way? Think of users navigating with a screen reader, using adaptive input tools, or even browser plugins that alter how content is displayed.
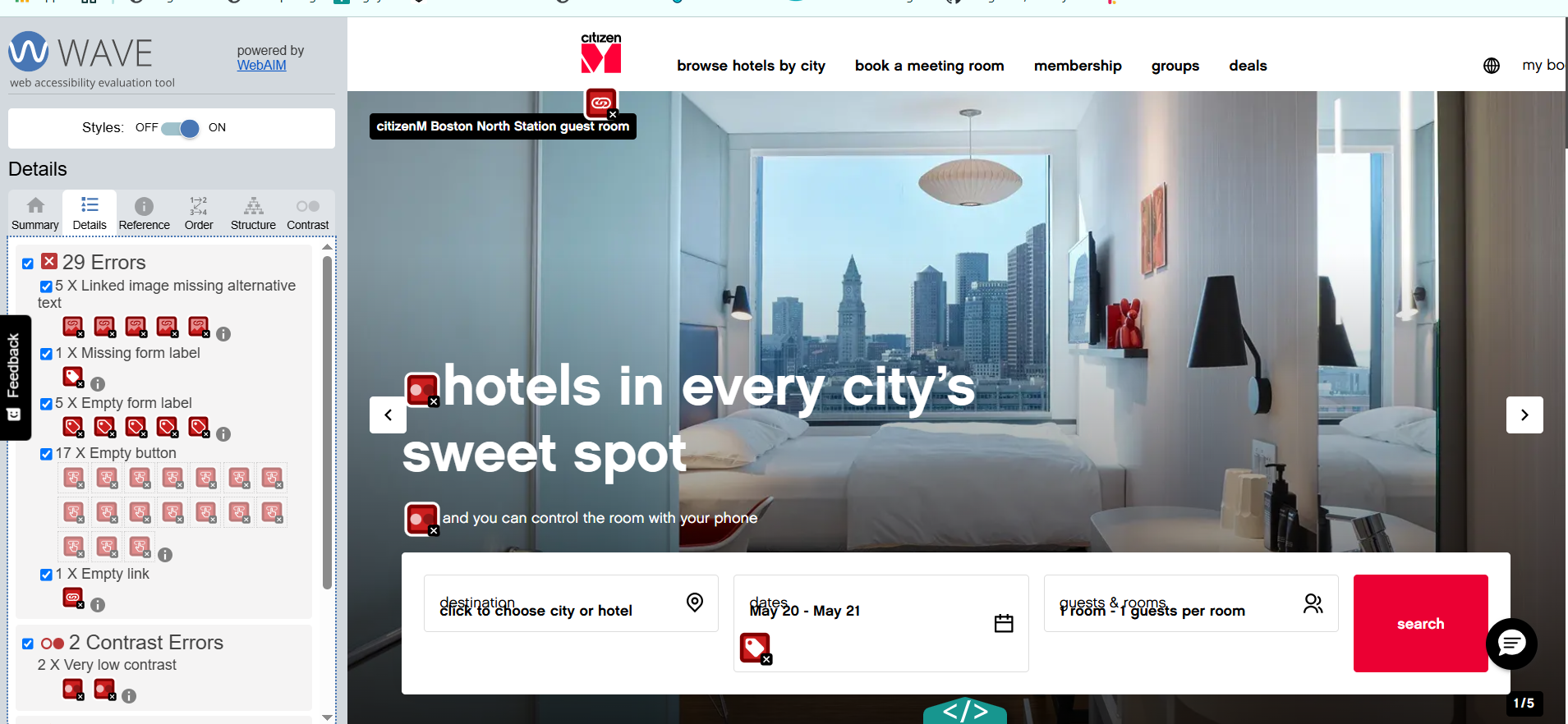
Run the Web Accessibility Evaluation Tool (WAVE) on your site. It’s a free, automated tool that scans your web pages for common accessibility issues. WAVE visually highlights problem areas on the page, pinpoints the underlying code, and offers recommendations to help you fix them.

Figure 1- WAVE tool’s analysis of the citizenM website
Some of the results may seem a bit too technical and jargony (this is an actual word!) but worry not – we’ve listed some of the key areas to focus on. These are some of the most common accessibility issues we’ve come across when auditing digital services. Whether you’re still in the design phase or going back to fix up a live site, addressing these can make a real difference to how usable and accessible your site is.
Let’s dive in!
1. Alt Text
Images are great, they add life to a website and can help support your content. Some images are purely decorative, like a shot of one of the dining tables at your hotel. Others are more informative, like icons or a photo showing how your deluxe suite is decorated.
But what about people who can’t see those images? Think of blind screen reader users, or neurodivergent users who choose to disable images for a more focused experience. How do you accommodate them?
That’s where alternative text (alt text) comes in. It’s a short text description added to an image that conveys its purpose or content to users who can’t see it. Start by asking yourself: Does this image add value to the content? And if so, what exactly needs to be described?
If an image is purely decorative, mark it as such using empty alt text (alt=""). That way, screen readers will skip it and avoid adding unnecessary auditory clutter.
✅ Good alt text: "Deluxe suite with ocean view and king-sized bed"
❌ Bad alt text: "IMG_2837" or "photo"
2. Colour Contrast
You probably have a colour palette that matches your brand, and that’s great. But what you really need to watch out for is whether the contrast ratio between text and background is high enough. This doesn’t mean you have to go full black-on-white (unless that’s the clean, classy vibe you’re after), but it does mean your content needs to be readable.
Poor contrast makes content harder to read for everyone, especially people with low vision or colour blindness. It can also be a problem for anyone using their device in bright sunlight.
Tools like WAVE automatically flag contrast issues – anything below a ratio of 4.5:1 for normal text is considered a failure. So, check your colour combinations; you want to make sure the contrast between your hex codes meets that 4.5:1 minimum to keep your content perceivable for all users.

Figure 1 - Comparison of high and low text contrast ratios
3. Headings and Page Structure
Just like headings and layout help sighted users quickly scan a page (because let’s be honest, who really reads everything?), they’re also essential for assistive tech users like those using screen readers.
Screen reader users often navigate by headings, so these need to be coded properly. That means using actual HTML heading tags like <h1>, <h2>, and so on – not just bold text or bigger fonts.
Headings also need to follow a clear hierarchy. Your main page title should be an <h1>, with subheadings following in order from <h2> to <h6>. Don’t skip levels: jumping from an <h1> to an <h4> can be confusing and disrupt the logical structure of the page.
Properly structured headings not only improve accessibility, but they also make your content easier for everyone to navigate.
4. Keyboard Navigation
Accessibility isn’t just about screen reader users; you also need to consider people using alternative input methods. This includes users who don’t navigate with a mouse or touch, but instead rely on things like joysticks, switches, voice commands, or swipe gestures on mobile.
The simplest way to check for this? Test your site with just a keyboard. Keyboard users typically get around using the Tab key, which shifts focus from one interactive element to the next. They activate things using Enter or Space.
Here’s what to watch for:
- All interactive elements (links, buttons, forms, menus) should be included in the tab order.
- There should be a visible focus indicator (like an outline or highlight) so users can see where they are on the page.
- Every element must be fully operable by keyboard alone; no mouse required.
Try it on your own site: press Tab to move forward and Shift + Tab to move backward. If you find yourself stuck or unsure where the focus is… that's a problem worth fixing.
5. Clear Labels and Link Text
Forms are among the most common interactions on hotel websites, so they need to be accessible. Every input, whether it's for check-in dates or room types, should have a clear, visible label. Error messages should explain what went wrong and how to fix it, not just shout “ERROR!” in red. And just like the rest of your site, forms must work with a keyboard and screen reader. No excuses.
While you're at it, take a look at your link text. Screen reader users often jump from link to link, so vague phrases like “Click here” or “More” don’t cut it. Use meaningful, descriptive text like “View our accessible rooms” or “Book a deluxe suite.”
The goal is simple: reduce ambiguity and make sure labels, links, and instructions are clear to everyone – not just those using assistive tech.
Closing Thoughts
At the end of the day, accessibility is about creating a great experience for everyone. You want your guests to relax and enjoy their stay, not struggle through a frustrating booking process before they’ve even packed their bags.
A user-friendly, accessible website is part of the hospitality you’re already striving to deliver. It sets the tone. And when that first impression is smooth, inclusive, and stress-free, it sends a strong signal that the rest of their stay will be just as considered.
So, take the time to get it right. Not just because the guidelines say so, and not just because there’s money on the table – but because it’s simply good service.
How we approach accessibility at 80 DAYS
We design and develop with accessibility best practices in mind and include pre-launch testing against key standards in Web Content Accessibility Guidelines (WCAG) AA by using tools including Web Accessibility Evaluation Tool (WAVE) and Google Lighthouse accessibility reports.
While this provides a strong level of accessibility, achieving full certification under regulations including European Accessibility Act (EAA) or Americans with Disabilities Act (ADA) can require specialist third-party auditing. This is why we partner with User Vision for their skilled expert analysis and guidance on implementation required for full compliance.
Do you need support with improving your hotel website's accessibility?







